angular.js - angular參數(shù)問(wèn)題
問(wèn)題描述
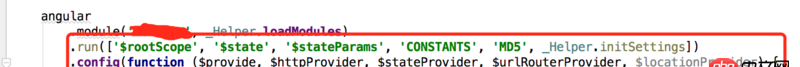
剛學(xué)習(xí)angular,很多地方不清楚,有個(gè)問(wèn)題請(qǐng)教一下各位大神。有一個(gè)入口函數(shù)的run方法,代碼如下:
 被紅框圈出來(lái)的部分run和config里面有些參數(shù),關(guān)于這些參數(shù)有兩個(gè)地方不清楚:?jiǎn)栴}1:這些參數(shù)是怎么確定的,為什么是這幾個(gè)而不是其它的?名字是固定的嗎,還是可以隨意起?問(wèn)題2:這些參數(shù)是怎么傳遞過(guò)來(lái)的?
被紅框圈出來(lái)的部分run和config里面有些參數(shù),關(guān)于這些參數(shù)有兩個(gè)地方不清楚:?jiǎn)栴}1:這些參數(shù)是怎么確定的,為什么是這幾個(gè)而不是其它的?名字是固定的嗎,還是可以隨意起?問(wèn)題2:這些參數(shù)是怎么傳遞過(guò)來(lái)的?
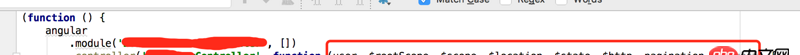
在具體的controller頁(yè)面也一樣有些參數(shù)不明白它是怎么傳遞的,代碼截圖如下:
 和上面的兩個(gè)疑問(wèn)是一樣的:?jiǎn)栴}1:參數(shù)怎么確定的?問(wèn)題2:這些參數(shù)是怎么傳遞過(guò)來(lái)的?
和上面的兩個(gè)疑問(wèn)是一樣的:?jiǎn)栴}1:參數(shù)怎么確定的?問(wèn)題2:這些參數(shù)是怎么傳遞過(guò)來(lái)的?
問(wèn)題解答
回答1:1.angular使用provide創(chuàng)建服務(wù)(即可注入的東西,說(shuō)白了就是提供給其他模塊使用的), 一個(gè)服務(wù)可以定義一個(gè)provider, 無(wú)論何時(shí)你為一個(gè)服務(wù)定義了一個(gè)provider,這個(gè)provider的名字都是serviceProvider。在這里service是服務(wù)的名字。上圖種的$httpProvider, $stateProvider對(duì)應(yīng)的服務(wù)就是$http, $state... 這些angular內(nèi)置的service,底層都有一個(gè)serviceProvider來(lái)定義。
2.定義好了服務(wù),我們就需要在模塊中使用,使用服務(wù)首先需要引用對(duì)服務(wù)的依賴, 例如:app.controller(’xxController’, [’xxservice’, function(xxservice) {xxx}])這里xxController引用了xxservice,然后在模塊中使用。angular底層是使用inject來(lái)引用模塊依賴的服務(wù)。
圖二中的一些angular內(nèi)置服務(wù)($scope)不需要引入就可以使用,還有一個(gè)其他服務(wù)在使用之前需要先引用($http,$state...)可以參考這篇文章http://sentsin.com/web/663.html
回答2:你說(shuō)的那些參數(shù)都是要注入的服務(wù),你需要那些服務(wù)就注入哪些,如果你的.run,.config,.controller等里面沒(méi)有用到這些服務(wù)也可以不用寫(xiě)
相關(guān)文章:
1. java - Atom中文問(wèn)題2. javascript - 怎么簡(jiǎn)寫(xiě)這段jQuery功能?3. mac里的docker如何命令行開(kāi)啟呢?4. angular.js - 請(qǐng)教一個(gè)關(guān)于angularjs的小問(wèn)題5. angular.js - 這是什么錯(cuò)?誰(shuí)遇到過(guò)?給點(diǎn)提示6. docker 17.03 怎么配置 registry mirror ?7. 關(guān)于Apache無(wú)法啟動(dòng)的程序的方式是怎么解決的8. angular.js - 用angular2-cli打包項(xiàng)目之后,跳轉(zhuǎn)路由刷新會(huì)報(bào)404的錯(cuò)誤9. 表單內(nèi)容含有多選、單選和下拉怎么通過(guò)ajax傳到數(shù)據(jù)庫(kù),(請(qǐng)把控制器部分和model部分也帶上)10. android - webview 想打開(kāi)word ppt excel pdf 大家有做過(guò)的嗎

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備