angular.js - ionic該如何強(qiáng)制刷新頁(yè)面
問(wèn)題描述
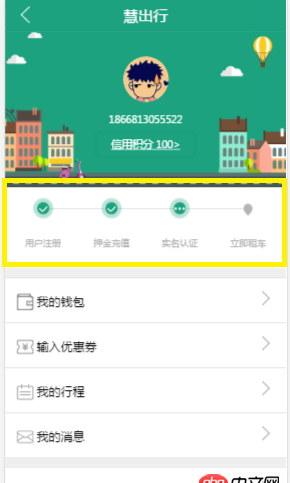
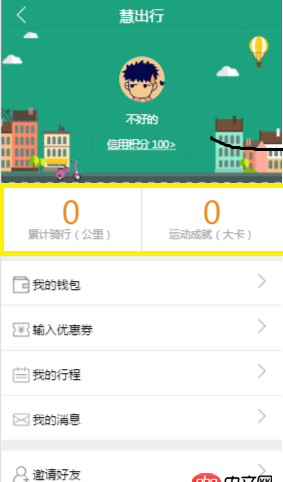
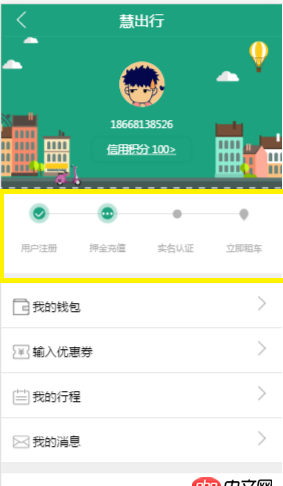
最近在做項(xiàng)目的時(shí)候,如下所示,有一張頁(yè)面的三個(gè)不同的模塊狀態(tài),



我的做法是在一張圖片下面的靜態(tài)頁(yè)面,只是把中間黃色部分用ng-show來(lái)控制顯和隱藏,來(lái)模擬三種不同的狀態(tài),但是從一個(gè)賬號(hào)切換到其它一個(gè)賬號(hào)狀態(tài)的時(shí)候,需要F5強(qiáng)制刷新下頁(yè)面才能變到新的頁(yè)面狀態(tài),對(duì)這個(gè)問(wèn)題想了很久,有什么辦法可以實(shí)現(xiàn)在程序中進(jìn)行強(qiáng)制刷新,看了很多方法了,$scope.apply,$scope.digest(),reload true這些方法,但是網(wǎng)上的方法總是云里霧里,不知道該如何去解決這個(gè)bug,請(qǐng)教下各位!
if($scope.state){ if($scope.state==0){//注冊(cè)未交押金 $state.go(’unCash’); console.log(’state 狀態(tài)0 注冊(cè)未交押金’); $scope.uncashZT=true; $scope.certificationZT=false; $scope.loginsuccessZT=false;} else if($scope.state==1){//已交押金,未實(shí)名認(rèn)證 $state.go(’unCash’); console.log(’state 狀態(tài)1 已交押金,未實(shí)名認(rèn)證’); $scope.uncashZT=false; $scope.certificationZT=true; $scope.loginsuccessZT=false; } else if($scope.state==2){//完成實(shí)名認(rèn)證 $state.go(’unCash’); console.log(’state 狀態(tài)2 完成實(shí)名認(rèn)證’); $scope.uncashZT=false; $scope.certificationZT=false; $scope.loginsuccessZT=true;}
問(wèn)題解答
回答1:路由上設(shè)置該頁(yè)的緩存狀態(tài)為false,另外你進(jìn)入頁(yè)面的時(shí)候也重新獲取一下數(shù)據(jù)。你的狀態(tài)值是通過(guò)路由參數(shù)獲取還是進(jìn)入頁(yè)面的時(shí)候重服務(wù)端獲取?手機(jī)上無(wú)法發(fā)相關(guān)代碼,請(qǐng)自行查找一下相關(guān)內(nèi)容,請(qǐng)見(jiàn)諒。
回答2:如果$scope.state的數(shù)據(jù)來(lái)自接口重新查詢一下接口就可以刷新狀態(tài)
相關(guān)文章:
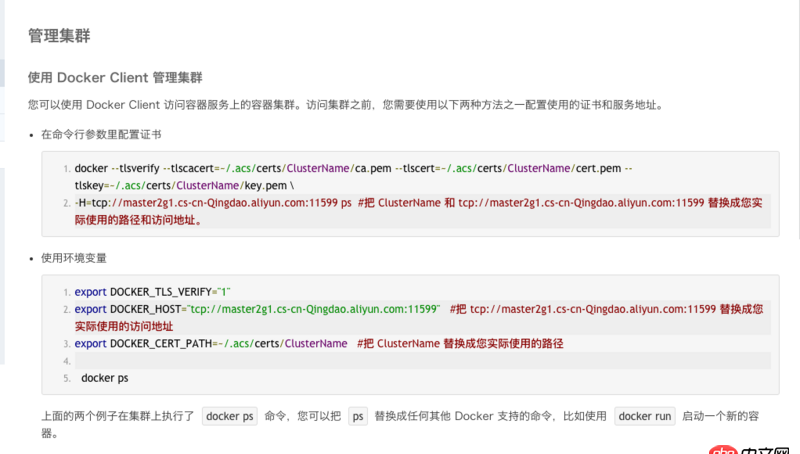
1. mac連接阿里云docker集群,已經(jīng)卡了2天了,求問(wèn)?2. css - div內(nèi)部滾動(dòng),安卓沒(méi)有滾動(dòng)條(非body滾動(dòng)),有什么辦法可以顯示嗎?3. javascript - web移動(dòng)端 ? 版權(quán)這個(gè)字在安卓上默認(rèn)藍(lán)色顏色 怎么解決?4. javascript - 關(guān)于ios微信端瀏覽器網(wǎng)頁(yè)的一些問(wèn)題5. javascript - angular左右滑動(dòng)如何切換路由狀態(tài),????6. javascript - 微信公眾號(hào)網(wǎng)頁(yè)使用redux如何管理用戶刷新?7. python - JWT, django如何定制關(guān)于用戶的Permission?8. PHP類封裝的插入數(shù)據(jù),總是插入不成功,返回false;9. PHPExcel表格導(dǎo)入數(shù)據(jù)庫(kù)怎么導(dǎo)入10. objective-c - 微信支付的問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備