node.js - 使用express模擬本地數據,返回的是頁面不是模擬數據
問題描述
錯誤的寫法和正確的寫法分別如下,只是換了下位置,一個就可以返回模擬的json數據一個就不可以,返回的還是html頁面。為什么呢?求大神指教!

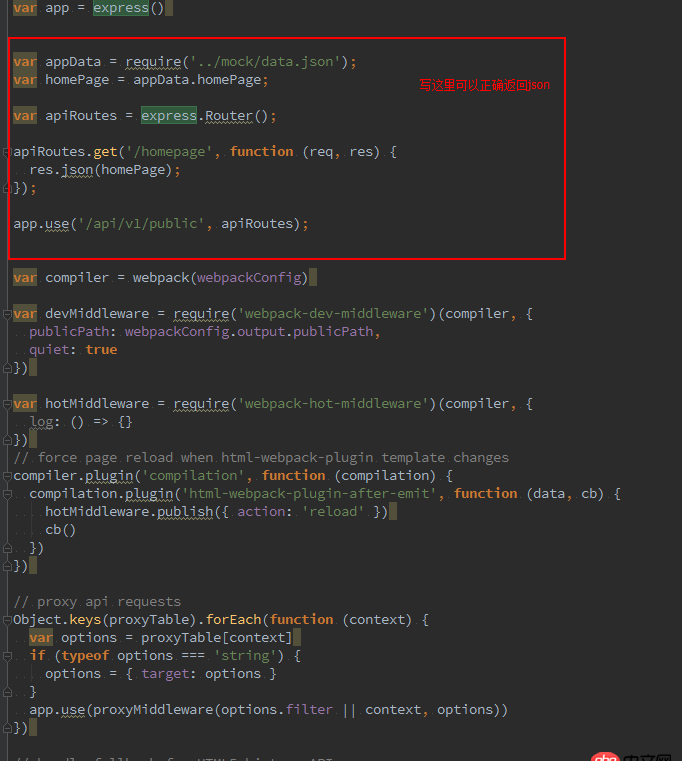
以上代碼只有express.Router()路由代碼的順序不同。代碼如下:正確代碼:
require(’./check-versions’)()var config = require(’../config’)if (!process.env.NODE_ENV) { process.env.NODE_ENV = JSON.parse(config.dev.env.NODE_ENV)}var opn = require(’opn’)var path = require(’path’)var express = require(’express’)var webpack = require(’webpack’)var proxyMiddleware = require(’http-proxy-middleware’)var webpackConfig = require(’./webpack.dev.conf’)// default port where dev server listens for incoming trafficvar port = process.env.PORT || config.dev.port// automatically open browser, if not set will be falsevar autoOpenBrowser = !!config.dev.autoOpenBrowser// Define HTTP proxies to your custom API backend// https://github.com/chimurai/http-proxy-middlewarevar proxyTable = config.dev.proxyTablevar app = express()var appData = require(’../mock/data.json’);var homePage = appData.homePage;var apiRoutes = express.Router();apiRoutes.get(’/homepage’, function (req, res) { res.json(homePage);});app.use(’/api/v1/public’, apiRoutes);var compiler = webpack(webpackConfig)var devMiddleware = require(’webpack-dev-middleware’)(compiler, { publicPath: webpackConfig.output.publicPath, quiet: true})var hotMiddleware = require(’webpack-hot-middleware’)(compiler, { log: () => {}})// force page reload when html-webpack-plugin template changescompiler.plugin(’compilation’, function (compilation) { compilation.plugin(’html-webpack-plugin-after-emit’, function (data, cb) { hotMiddleware.publish({ action: ’reload’ }) cb() })})// proxy api requestsObject.keys(proxyTable).forEach(function (context) { var options = proxyTable[context] if (typeof options === ’string’) { options = { target: options } } app.use(proxyMiddleware(options.filter || context, options))})// handle fallback for HTML5 history APIapp.use(require(’connect-history-api-fallback’)())// serve webpack bundle outputapp.use(devMiddleware)// enable hot-reload and state-preserving// compilation error displayapp.use(hotMiddleware)// serve pure static assets// 防止靜態文件也使用/api/v1/publicvar staticPath = path.posix.join(config.dev.assetsPublicPath, config.dev.assetsSubDirectory)app.use(staticPath, express.static(’./static’))//http://localhost:8080/abc/abcc#///http://localhost:8080/abc/static/css/reset.css//訪問abc/abcc的時候由于設置了上面,所以會去請求static目錄所以還是可以訪問,express.static默認會在根目錄所以使用./當前目錄// app.use(’/abc/static’, express.static(’./static’))//vue的熱加在只是頁面和js,node相關的還是要手動重啟nodevar uri = ’http://localhost:’ + portvar _resolvevar readyPromise = new Promise(resolve => { _resolve = resolve})console.log(’> Starting dev server...’)devMiddleware.waitUntilValid(() => { console.log(’> Listening at ’ + uri + ’n’) // when env is testing, don’t need open it if (autoOpenBrowser && process.env.NODE_ENV !== ’testing’) { opn(uri) } _resolve()})var server = app.listen(port)module.exports = { ready: readyPromise, close: () => { server.close() }}
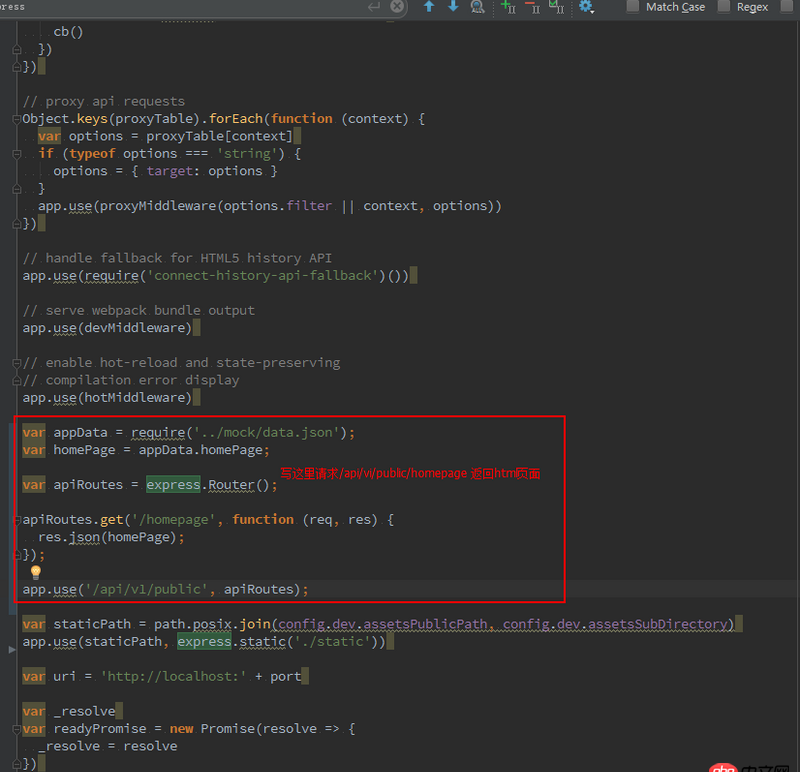
錯誤代碼:
require(’./check-versions’)()var config = require(’../config’)if (!process.env.NODE_ENV) { process.env.NODE_ENV = JSON.parse(config.dev.env.NODE_ENV)}var opn = require(’opn’)var path = require(’path’)var express = require(’express’)var webpack = require(’webpack’)var proxyMiddleware = require(’http-proxy-middleware’)var webpackConfig = require(’./webpack.dev.conf’)// default port where dev server listens for incoming trafficvar port = process.env.PORT || config.dev.port// automatically open browser, if not set will be falsevar autoOpenBrowser = !!config.dev.autoOpenBrowser// Define HTTP proxies to your custom API backend// https://github.com/chimurai/http-proxy-middlewarevar proxyTable = config.dev.proxyTablevar app = express()var compiler = webpack(webpackConfig)var devMiddleware = require(’webpack-dev-middleware’)(compiler, { publicPath: webpackConfig.output.publicPath, quiet: true})var hotMiddleware = require(’webpack-hot-middleware’)(compiler, { log: () => {}})// force page reload when html-webpack-plugin template changescompiler.plugin(’compilation’, function (compilation) { compilation.plugin(’html-webpack-plugin-after-emit’, function (data, cb) { hotMiddleware.publish({ action: ’reload’ }) cb() })})// proxy api requestsObject.keys(proxyTable).forEach(function (context) { var options = proxyTable[context] if (typeof options === ’string’) { options = { target: options } } app.use(proxyMiddleware(options.filter || context, options))})// handle fallback for HTML5 history APIapp.use(require(’connect-history-api-fallback’)())// serve webpack bundle outputapp.use(devMiddleware)// enable hot-reload and state-preserving// compilation error displayapp.use(hotMiddleware)var appData = require(’../mock/data.json’);var homePage = appData.homePage;var apiRoutes = express.Router();apiRoutes.get(’/homepage’, function (req, res) { res.json(homePage);});app.use(’/api/v1/public’, apiRoutes);// serve pure static assets// 防止靜態文件也使用/api/v1/publicvar staticPath = path.posix.join(config.dev.assetsPublicPath, config.dev.assetsSubDirectory)app.use(staticPath, express.static(’./static’))//http://localhost:8080/abc/abcc#///http://localhost:8080/abc/static/css/reset.css//訪問abc/abcc的時候由于設置了上面,所以會去請求static目錄所以還是可以訪問,express.static默認會在根目錄所以使用./當前目錄// app.use(’/abc/static’, express.static(’./static’))//vue的熱加在只是頁面和js,node相關的還是要手動重啟nodevar uri = ’http://localhost:’ + portvar _resolvevar readyPromise = new Promise(resolve => { _resolve = resolve})console.log(’> Starting dev server...’)devMiddleware.waitUntilValid(() => { console.log(’> Listening at ’ + uri + ’n’) // when env is testing, don’t need open it if (autoOpenBrowser && process.env.NODE_ENV !== ’testing’) { opn(uri) } _resolve()})var server = app.listen(port)module.exports = { ready: readyPromise, close: () => { server.close() }}
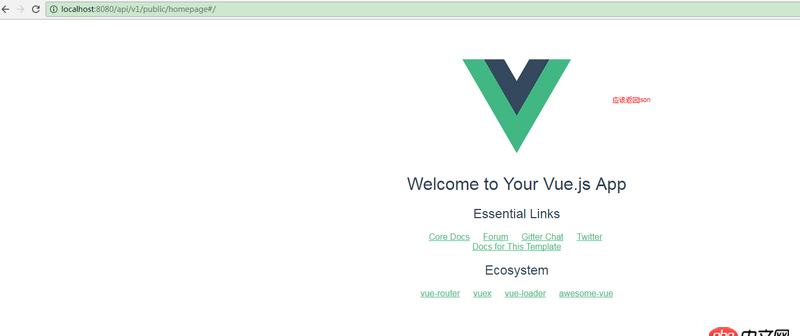
錯誤效果:
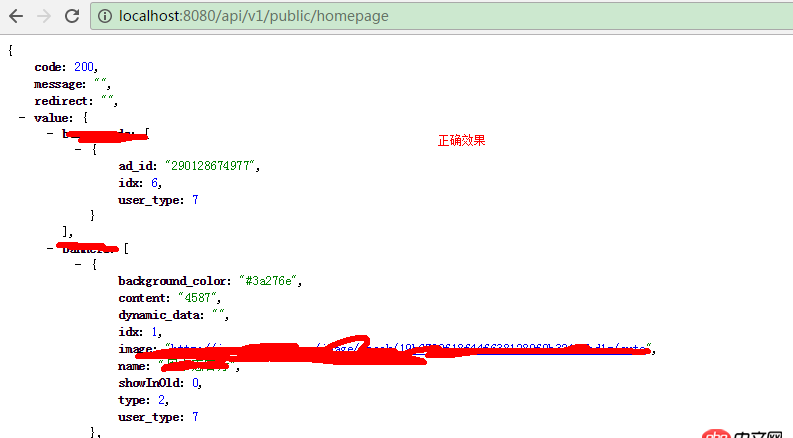
正確效果:
問題解答
回答1:應該是這個的問題
app.use(require(’connect-history-api-fallback’)())
所有的路由請求都會fallback到index.html處理
https://github.com/bripkens/c...

 網公網安備
網公網安備