文章詳情頁
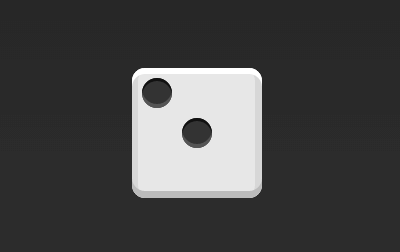
如圖的flex骰子布局是怎么實現的?
瀏覽:138日期:2024-06-12 09:06:17
問題描述
 看了阮一峰大神的博客是如下寫的,可是怎么都沒有效果
看了阮一峰大神的博客是如下寫的,可是怎么都沒有效果
<div class="box"> <span class="item"></span> <span class="item"></span></div>.box { display: flex;}.item:nth-child(2) { align-self: center;}只能是如下的效果

問題解答
回答1:他的這個例子沒寫對,他頁面上還有其他一些例子是錯的
可以再增加第三個 item ,背景設為透明來隱藏然后 box 設置 justify-content: space-between
相關文章:
1. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?2. vue.js - npm run dev報錯了,不知道是不是node.js或者npm installed的版本問題3. PHP類屬性聲明?4. objective-c - ios百度地圖定位問題5. javascript - vue引入微信jssdk 配置在哪個生命周期調取接口配置?6. lucene - java web 現在做搜索功能,用什么比較好呢7. 跟著課件一模一樣的操作使用tp6,出現了錯誤8. php laravel框架模型作用域9. PHPExcel表格導入數據庫怎么導入10. javascript - 這種效果是輪播的效果嗎??沒有思路,求解釋。謝謝大家
排行榜

 網公網安備
網公網安備