文章詳情頁
div 水平垂直置中在safari不正常
瀏覽:115日期:2024-06-11 18:30:50
問題描述
https://segmentfault.com/q/10...
div { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}
這個在google chrome 電腦或手機都可以正常但是在apple的手機safari和Chrome就不正常顯示了請問有遇到這個困擾的人嗎
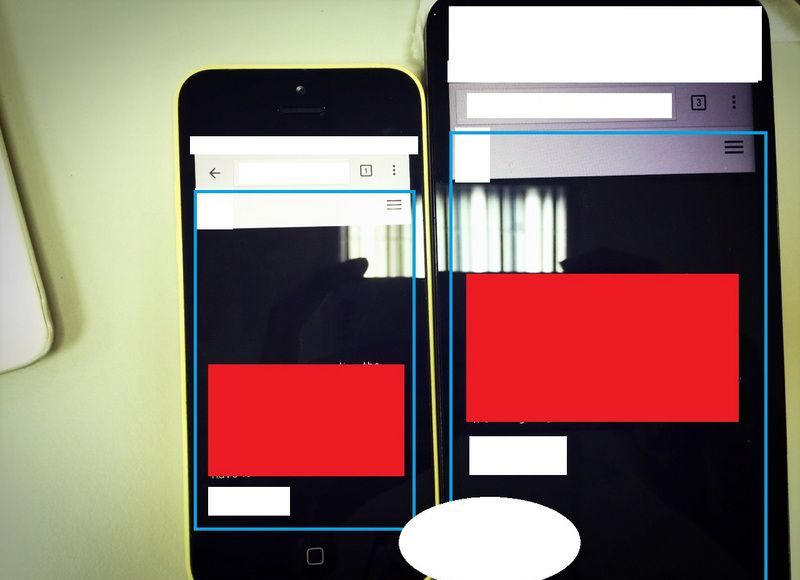
白色可略過藍色是整體視窗大小紅色是我想要水平垂直置中的區塊但是同一個網頁兩種手機卻有不一樣的顯示方式......右側手機是正常上面明顯多了很大塊確定沒有被包住整個藍色都是父PS 在電腦上把瀏覽器縮小到手機大小 也是正常顯示

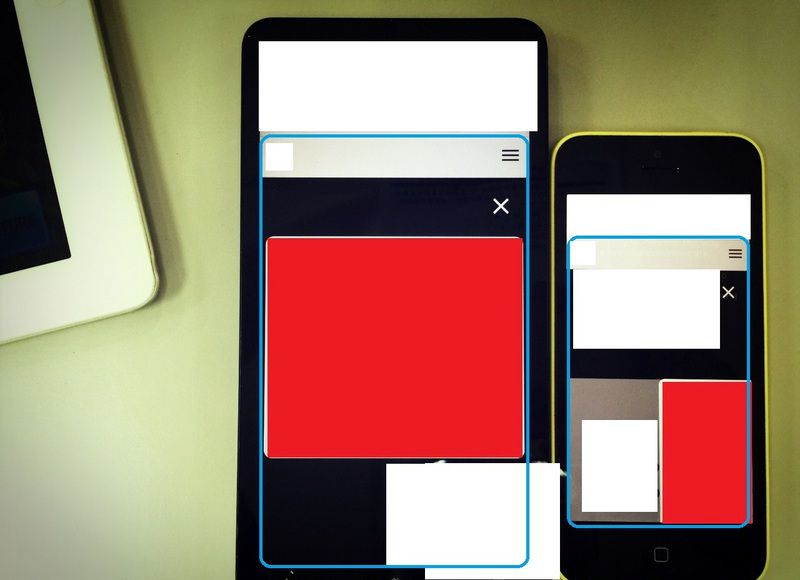
這是另一個也是一樣

問題解答
回答1:給父元素加個 border,看看是不是父元素的定位就已經不合預期了
Update:10.28
加一行 -webkit-transform: translate(-50%, -50%) 即可
上一條:itunes 上方的輪播下一條:bootstrap怎么使圖片垂直居中?
相關文章:
1. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?2. vue.js - npm run dev報錯了,不知道是不是node.js或者npm installed的版本問題3. PHP類屬性聲明?4. javascript - vue引入微信jssdk 配置在哪個生命周期調取接口配置?5. objective-c - ios百度地圖定位問題6. lucene - java web 現在做搜索功能,用什么比較好呢7. 跟著課件一模一樣的操作使用tp6,出現了錯誤8. php laravel框架模型作用域9. PHPExcel表格導入數據庫怎么導入10. javascript - 這種效果是輪播的效果嗎??沒有思路,求解釋。謝謝大家
排行榜

 網公網安備
網公網安備